En este post voy a explicar mediante una pequeña demo cómo incrustar imágenes dentro de una aplicación. El principal objetivo de esto es no tener que distribuir las imágenes junto con la aplicación. Pero antes, un poco de teoria:
El Sistema de Recursos de Qt
Se trata de un sistema independiente de la plataforma que permite almacenar archivos binarios en el ejecutable de la aplicación. Esto es útil si la aplicación necesita de un cierto conjunto de archivos (iconos, archivos de traducción, etc.) y no queremos correr el riesgo de perder los archivos.
Recursos Archivos Colección (.qrc)
Los recursos asociados con la aplicación se especifican en un archivo .qrc. Es un formato de archivo basado en XML que enumera los archivos y opcionalmente un nombre de recurso que la aplicación debe utilizar para acceder al recurso. Los archivos de recursos que figuran en el archivo .qrc son archivos que forman parte del árbol de código fuente de la aplicación. Las rutas especificadas son relativas al directorio que contiene el archivo .qrc.
Utilidad pyrcc4
pyrcc4 es equivalente a la utilidad rcc de Qt y se utiliza exactamente de la misma manera. Lee el archivo .qrc, y los archivos de recursos, y genera un módulo de Python que sólo necesita ser importado por la aplicación para que los recursos estén disponibles como si se tratara de los archivos originales.
Para mas información leer The Qt Resource System
Ejemplo
Paso 1: generar el fichero .qrc
img/icon_ok.png
img/icon_cancel.png
img/image_qt.png
Por defecto, los recursos son accesibles en la aplicación bajo el mismo nombre de archivo. Opcionalmente el atributo alias permite cambiar el nombre. Al especificar un prefijo de ruta mediante la etiqueta qresource y el atributo prefix se han agrupado las imágenes en dos grupos. En este caso, las imagenes son accesibles con: :icons/ok.png , :icons/cancel.png y :img/image_qt.png respectivamente.
Paso 2: generar el módulo Python con los recursos
pyrcc4 -o images_rc.py images.qrc
Le indicamos a la herramienta que genere a partir de images.qrc un módulo Python images_rc.py con los recursos.
Paso 3: código fuente
# -*- coding: utf-8 -*-
from PyQt4.QtCore import *
from PyQt4.QtGui import *
import images_rc
import sys
class MainWindow(QMainWindow):
def accept(self):
QMessageBox.information(self, 'Thanks!', 'Thanks for testing the demo', QMessageBox.AcceptRole)
self.close()
def __init__(self, *args):
QMainWindow.__init__(self, *args)
# añadir imagen
title = QLabel()
pixmap = QPixmap(':images/title.png')
title.setPixmap(pixmap)
# añadir texto
info = QLabel('visit my blog at:3engine.net')
# crear botones
acceptButton = QPushButton('Accept', self)
acceptButton.setIcon(QIcon(':icons/ok.png'))
cancelButton = QPushButton('Cancel', self)
cancelButton.setIcon(QIcon(':icons/cancel.png'))
# añadir botones al diálogo
buttonBox = QDialogButtonBox()
buttonBox.addButton(acceptButton, QDialogButtonBox.AcceptRole)
buttonBox.addButton(cancelButton, QDialogButtonBox.RejectRole)
buttonBox.accepted.connect(lambda: self.accept())
buttonBox.rejected.connect(lambda: self.close())
# crear layout principal
vbox = QVBoxLayout()
vbox.addWidget(title)
vbox.addSpacing(10)
vbox.addWidget(info)
vbox.addSpacing(10)
vbox.addStretch()
vbox.addWidget(buttonBox)
centralWidget = QWidget()
centralWidget.setLayout(vbox)
self.setCentralWidget(centralWidget)
self.resize(100, 100)
self.setWindowTitle('demo')
if __name__ == "__main__":
app = QApplication(sys.argv)
main = MainWindow()
main.show()
sys.exit(app.exec_())
En el código vemos el uso de los recursos incrustados en los widgets de tipo QPixmap y QIcon
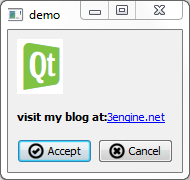
El resultado es el siguiente