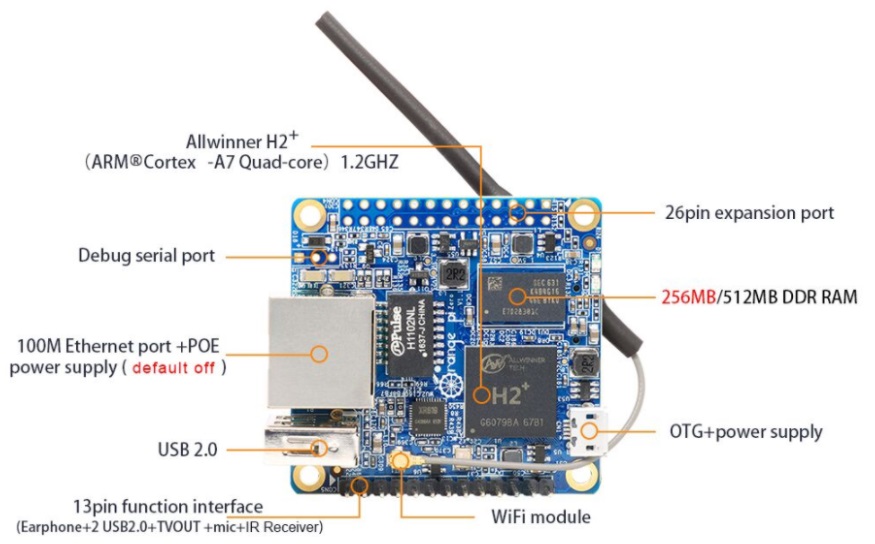
Orange PI Zero (OPI) es un mini ordenador de 7 euros que funciona con Android, Ubuntu, Debian. Utiliza el AllWinner H2 SoC y tiene 256MB/512MB DDR3 SDRAM

Paso 1: Instalar SO
1. Descargar de armbian la ultima versión estable del SO para la OPI. Me recomiendan Ubuntu Xenial server legacy kernel como versión solo por linea de comandos o la Ubuntu Xenial desktop legacy kernel si necesitamos desktop.
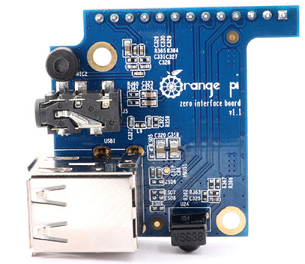
La OPI Zero no dispone de salida HDMI. Pero dispone de salida de video compuesto. Dos opciones. Puedes adquirir la placa de expansión para la OPI Zero:

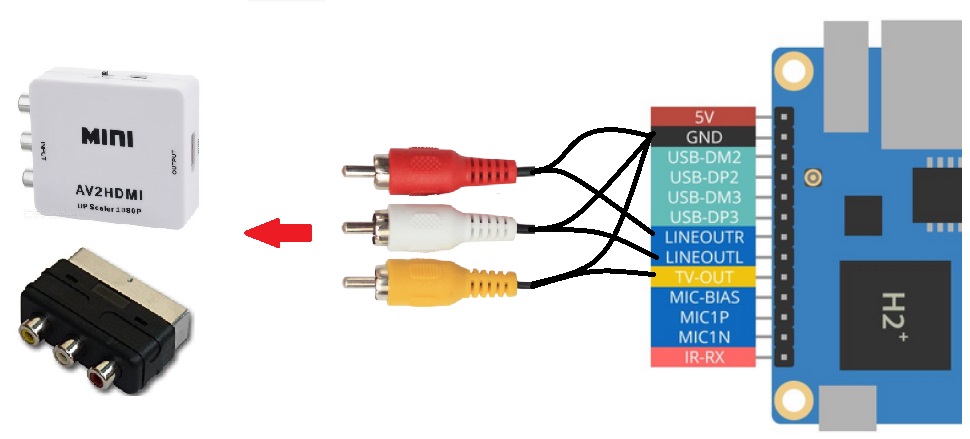
O bien fabricarte uno casero y mediante un adaptador RCA conectar la OPI a un monitor o a una TV:

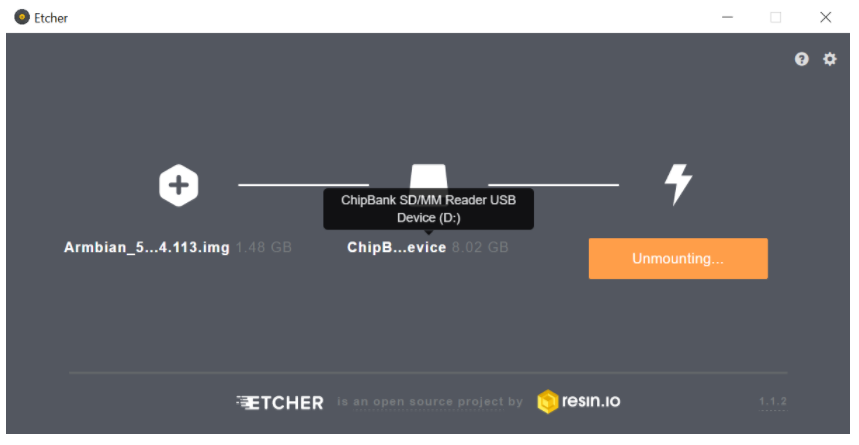
2. Descargar un instalador para instalar el SO en la tarjeta SD. Yo recomiendo bajarse la versión portable que es standalone y por lo tanto no instala nada en el PC. No preocuparse si Windows no reconoce la tarjeta SD una vez que etcher ha instalado el SO.

3. Opcional. Si etcher no reconoce la tarjeta micro SD, intenta formatearla a ver si hay suerte. Sigue las instrucciones de como formatear una tarjeta sd (para linux):
- Conectar la tarjeta micro SD
- Identificar nuestra tarjeta (por ejemplo sdc)
> lsblk ... o bien ... > fdisk -l
- Crear partición (por ejemplo sdc)
> sudo parted /dev/sdc
- Introducir contraseña de root
- Crear etiqueta
> mklabel msdos
- Crear partición única
> mkpart primary fat32 1MiB 100%
- Salir
> quit
Paso 2: Configurar WIFI
1. Conectar Orange PI Zero (OPI) al router mediante cable ethernet
2. Enchufar un cargador de smartphone de 5V y 2A (recomendado) al OPI
3. Esperar unos minutos, se tiene que encender una luz verde en la placa y una luz roja debe parpadear
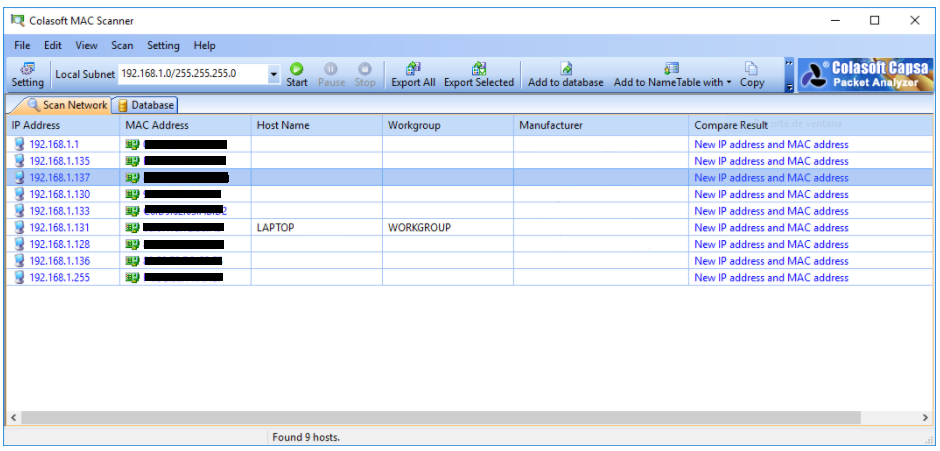
4. Averiguar IP asignada al OPI. Por ejemplo con colasoft MAC scanner o desde la consola mediante un PING a la IP de broadcast (192.168.1.255)
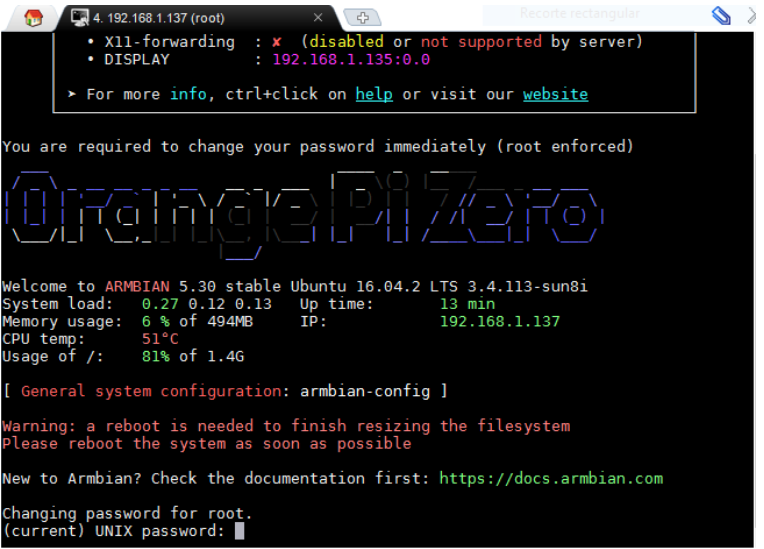
5. Conectarse mediante SSH al OPI. Por ejemplo con MobaXterm user: root / password: 1234
6. Nos pide que cambiemos el password del usuario root. Lo hacemos.
7. Ahora nos pide crear un usuario para el trabajo diario. Lo hacemos.
8. Rebotamos y esperamos 1 minuto
> reboot
9. Actualizar el sistema (este paso puede tardar bastante y es opcional)
> sudo apt-get update > sudo apt-get upgrade
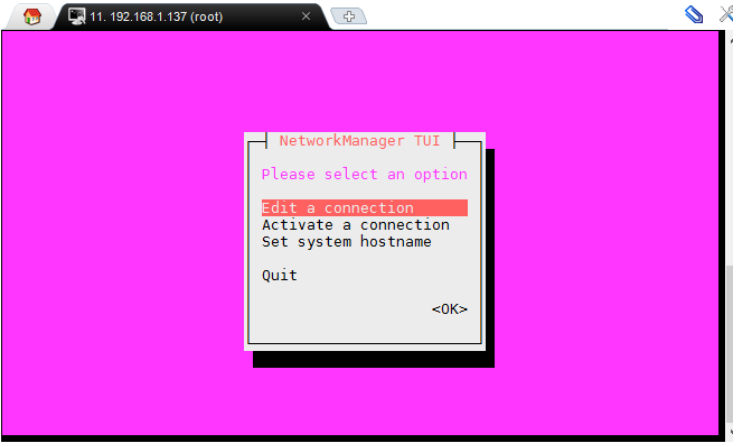
10. Configurar wifi con nmtui
> nmtui
11. En el menu seleccionar “activate a connection”

12. Elegimos el SSID (el nombre de tu wifi) que nos interese
13. Introducimos la contraseña
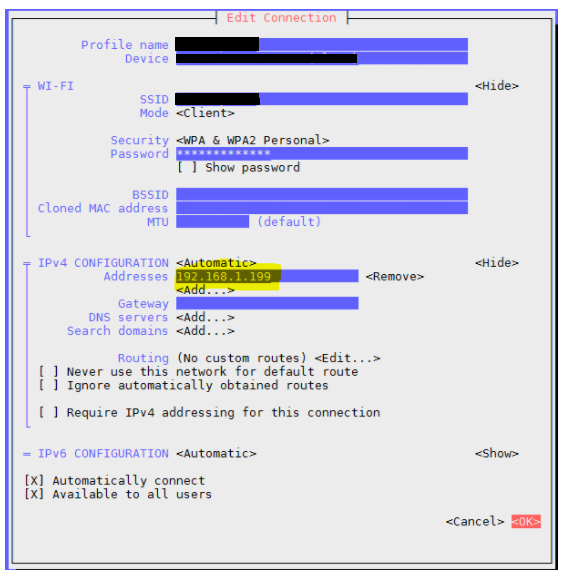
14. Editamos la conexión para que la IP asignada al OPI sea siempre fija y así no tener que averiguar la IP asignada cada vez que necesitemos conectarnos por terminal al OPI.

15. Para activar el wifi al arranque, editar el archivo /etc/rc.local y añadir la línea ‘nmtui connect‘
> nano /etc/rc.local
16. Reiniciar (reboot) y retirar el cable de red. Al volver a encenderse, la OPI debería funcionar por wifi.