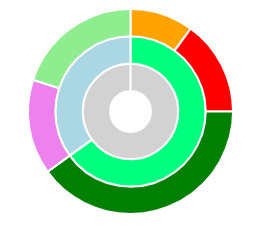
En un artículo anterior expliqué cómo añadir texto dentro de una grafica de tipo donut. Hoy te voy a mostrar cómo crear una gráfica tipo donut con múltiples anillos.
Extra! tambien veremos cómo modificar la información que aparece al pasar el ratón por encima de cada uno de los datos de la gŕafica.
Básicamente tenemos que declarar varios conjuntos de datos, donde cada conjunto de datos es un anillo. Hasta aqui todo bien. Si queremos mostrar una etiqueta «personalizada» para cada uno de los datos, tenemos que añadir las etiquetas en cada conjunto de datos y sobreescribir la función encargada de mostrar la información que aparece al pasar el ratón por encima. Ademas, ya de paso, hemos aprovechado para calcular el porcentage.
Código HTML
<div id="mychart-holder">
<canvas id="mychart"/>
</div>
Código Javascript
var data = {
labels: [],
datasets: [
{
data: [2, 3, 8, 3, 4],
backgroundColor: ["orange", "red", "green", "violet", "lightgreen"],
labels: ["naranjas", "mandarinas", "manzanas", "berenjenas", "calabacines"]
},
{
data: [2 + 3 + 8, 3 + 4],
backgroundColor: ["springgreen", "lightblue"],
labels: ["frutas", "hortalizas"],
},
{
data: [2 + 3 + 8 + 3 + 4],
backgroundColor: ["lightgray"],
labels: ["total"],
}
]
};
var myChart = new Chart(document.getElementById('mychart'), {
type: 'doughnut',
data: data,
options: {
cutoutPercentage: 20,
maintainAspectRatio: true,
responsive: true,
legend: {
display: false
},
animation: {
animateScale: true,
animateRotate: true
},
tooltips: {
/* activa esta funcion si deseas no mostrar alguna de las etiquetas
filter: function (item, data) {
if (item.datasetIndex == 1) {
if (item.index == 1) {
return false;
}
}
return true;
},
*/ callbacks: {
label: function(item, data) {
// get label and data
var labels = data.datasets[item.datasetIndex].labels;
var dataset = data.datasets[item.datasetIndex].data;
var currentLabel = labels[item.index];
var currentValue = dataset[item.index];
// calc percentage
var total = dataset.reduce(function(previousValue, currentValue, currentIndex, array) {
return previousValue + currentValue;
});
var percentage = ((currentValue/total) * 100);
// put label
return " " + currentLabel + ": " + currentValue + " (" + percentage.toFixed(1) + "%)";
}
}
},
}
});
Aqui dejo el jsfiddle