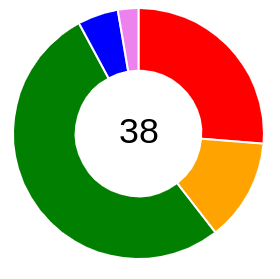
A continuación te muestro cómo añadir texto dentro de una grafica de tipo donut en Chart.js
Chart.js es una libreria open source para crear gráficos en javascript basados en HTML5. Entre la amplia lista de gráficos disponibles de esta fantástica librería tenemos el donut (doughnut). Que básicamente es un gráfico de torta pero con un agujero en el centro … sorprendidos ¿verdad? 😉
Yo lo que quiero es aprovechar ese agujero del centro para añadir información, ya sea un simple texto o el total. Algo asi como los pop dots 😉

Básicamente esto se consigue añadiendo un plugin e implementando el evento beforedraw. En mi ejemplo muestro el total pero podeis modificar el código para mostrar otra información.
Código HTML
<div id="mychart-holder">
<canvas id="mychart"/>
</div>
Código Javascript
var data = {
labels: ["Error", "Failure", "Success", "Skip", "Unknown"],
datasets: [
{
data: [10, 5, 20, 2, 1],
backgroundColor: ["red", "orange", "green", "blue", "violet"],
}
]
};
var myChart = new Chart(document.getElementById('mychart'), {
type: 'doughnut',
data: data,
options: {
//cutoutPercentage: 50,
maintainAspectRatio: true,
responsive: true,
legend: {
display: false
},
animation: {
animateScale: true,
animateRotate: true
},
},
plugins: [{
id: 'total',
beforeDraw: function(chart) {
const width = chart.chart.width;
const height = chart.chart.height;
const ctx = chart.chart.ctx;
ctx.restore();
const fontSize = (height / 114).toFixed(2);
ctx.font = fontSize + "em sans-serif";
ctx.textBaseline = 'middle';
var total = data.datasets[0].data.reduce(function(previousValue, currentValue, currentIndex, array) {
return previousValue + currentValue;
});
const text = total;
const textX = Math.round((width - ctx.measureText(text).width) / 2);
const textY = height / 2;
ctx.fillText(text, textX, textY);
ctx.save();
}
}]
});
Aquí el código en jsfiddle
Si lo que queremos es utilizar el plugin en varias gráficas, entonces podemos registrar el plugin
Código Javascript (2)
var data = {
labels: ["Error", "Failure", "Success", "Skip", "Unknown"],
datasets: [
{
data: [10, 5, 20, 2, 1],
backgroundColor: ["red", "orange", "green", "blue", "violet"],
}
]
};
Chart.Chart.pluginService.register({
beforeDraw: function(chart) {
const width = chart.chart.width;
const height = chart.chart.height;
const ctx = chart.chart.ctx;
ctx.restore();
const fontSize = (height / 114).toFixed(2);
ctx.font = fontSize + "em sans-serif";
ctx.textBaseline = 'middle';
var total = chart.data.datasets[0].data.reduce(function(previousValue, currentValue, currentIndex, array) {
return previousValue + currentValue;
});
const text = total;
const textX = Math.round((width - ctx.measureText(text).width) / 2);
const textY = height / 2;
ctx.fillText(text, textX, textY);
ctx.save();
},
});
var myChart = new Chart(document.getElementById('mychart'), {
type: 'doughnut',
data: data,
options: {
//cutoutPercentage: 50,
maintainAspectRatio: true,
responsive: true,
legend: {
display: false
},
animation: {
animateScale: true,
animateRotate: true
},
}
});
Aquí el código en jsfiddle