Hola! a continuación un pequeño tutorial de cómo añadir un pequeño ventilador a un orange pi para mantener a raya la temperatura del procesador. Dependiendo del uso que le vayas a dar a tu Orange Pi, puede ser necesario añadirle un pequeño ventilador. Si sólo quieres que se encienda el ventilador cuando la temperatura del procesador suba, sigue leyendo
Conectar ventilador a la Orange Pi
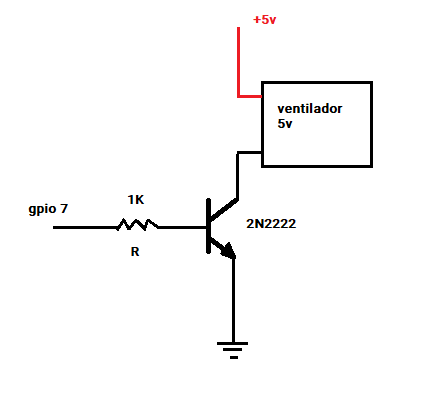
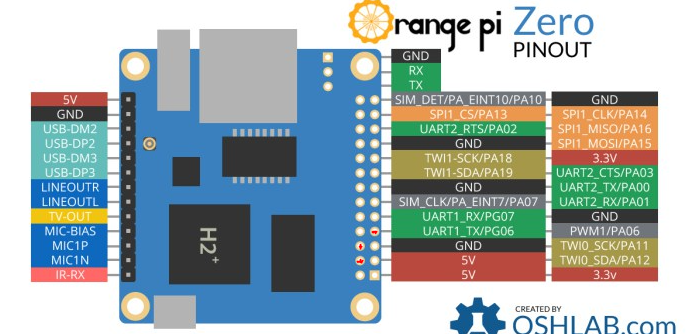
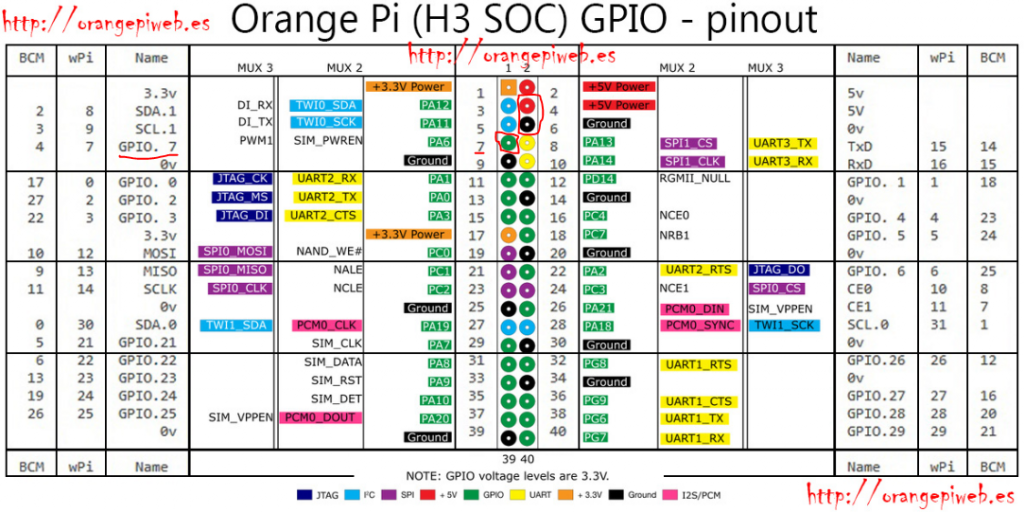
Vamos a hacer uso de una de las GPIO de la Orange Pi para enviar una señal al ventilador y otros dos pines para alimentarlo. El esquema es el siguiente:
Hay esquemas mas sofisticados. Yo he elegido el mas sencillo. Sólo nesitamos un transistor de baja potencia NPN. Por ejemplo un 2N2222 y una resistencia de 1K (aprox). Utilizo el GPIO 7 para enviar la señal para activar/desactivar el ventilador, pero por supuesto se puede usar el GPIO que querais. Yo tengo una Orange Pi Zero. Aqui teneis el conexionado
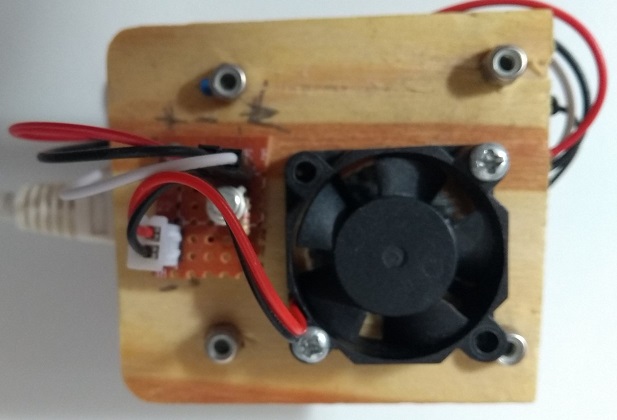
Y asi quedaria una vez instalado
Programación del ventilador
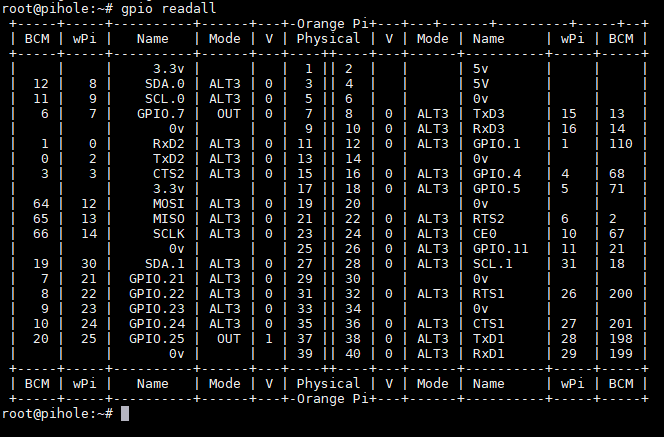
Primero hay que comprobar si funciona el comando gpio. Nos conectamos por ssh y tecleamos lo siguiente:
Sino reconoce gpio entonces aqui las instrucciones para instalarlo.
El siguente paso es crear una carpeta que se llame Fan y dentro de la carpeta crear un fichero fancontrol.sh con permisos de ejecución (chmod +x fancontrol.sh) que contendrá el siguiente script:
#!/bin/bash
echo "Pres CTRL+C to stop..."
gpio mode 7 out
for (( ; ; ))
do
temperature=$(< /sys/devices/virtual/thermal/thermal_zone0/temp)
gpio=$(gpio read 7)
if [ $gpio -eq "0" ]
then
if [ $temperature -gt 67000 ]
then
echo "temperature: $temperature > FAN ON"
gpio write 7 1
fi
else
if [ $temperature -lt 49000 ]
then
echo "temperature: $temperature > FAN OFF"
gpio write 7 0
fi
fi
sleep 10s
done
Este script lo que hace es obtener cada 10 segundos la temperatura del procesador. Si excede los 67ºC envia una señal de encendido por el GPIO 7. Cuando la temperatura baja de los 49ºC envia una señal de apagado.
Crear un servicio
Por último queremos que este script corra siempre en el sistema. Necesitamos instalar el script como servicio. En este link explico cómo hacer esto.
El primer paso es crear un fichero en /etc/systemd/system con extensión .service
cd /etc/systemd/system/
touch fancontrol.service
Con el siguiente contenido.
[Unit]
Description=FanControl
After=network.target
StartLimitIntervalSec=0
[Service]
Type=simple
Restart=always
RestartSec=5
User=root
ExecStart=/root/Fan/fancontrol.sh
[Install]
WantedBy=multi-user.target
Y por último registramos y arrancamos el servicio
systemctl enable fancontrol.service
systemctl start fancontrol.service
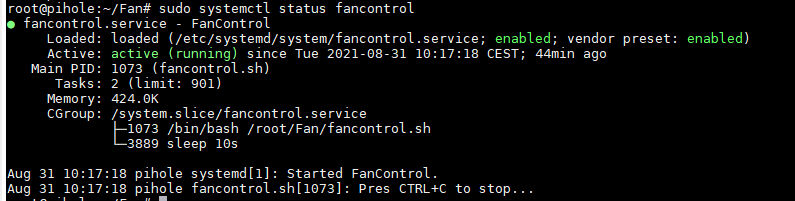
Averiguar el estado del servicio
Para averiguar el estado del servicio y comprobar cuando se arranca y para el ventilador, podemos hacer uso de systemctl status.