Leaflet es una libreria de JavaScript de código abierto que permite construir aplicaciones de mapas web. Soporta HTML5, CSS3 y la mayoría de las plataformas móviles y de escritorio. Existen otras librerías, como OpenLayers o la API de Google Maps, pero Leaflet tiene la ventaja de ser muy compacta (carga rápido) y no requiere de conocimientos profundos de GIS.

GeoJSON se encuentra dentro del grupo de los formatos de intercambio de datos geoespaciales mas extendidos. GeoJSON se basa en JSON. Permite la codificación de colecciones de estructuras de datos geográficos. Un objeto GeoJSON puede representar una geometría, una característica, o una colección de características. GeoJSON soporta los siguientes objetos geométricos: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon, GeometryCollection, Feature, FeatureCollection.

Obtener los datos GeoJSON para la demo
Podemos crear nuestro propio geojson mediante la herramienta online geojson.io, pero para nuestra demo obtendremos los datos de ejemplo de algunos de los lugares que siguiendo la inicitiva Open Data, ofrecen datos públicos de forma libre para todo el mundo, sin restricciones de derechos de autor, de patentes o de otros mecanismos de control. Por ejemplo, descargamos los municipios de la isla de La Palma. Lo abrimos:
{
"type": "FeatureCollection",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [{
"type": "Feature",
"properties": {
"OBJECTID": 1,
"SUPERFICIE": 135741394.267612,
"PERIMETRO": 66918.002370,
"ID": 1,
"MUNICIPIO": "EL PASO",
"CODIGO": 38027,
[...]
},
"geometry": {
"type": "Polygon",
"coordinates": [[
[-17.884219, 28.616156],
[-17.884263, 28.616166],
[-17.884306, 28.616177],
[...]
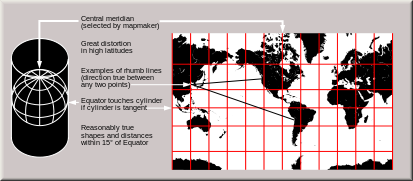
«crs» indica el sistema de coordenadas de referencia utilizado. Usa WGS 84 como sistema de coordenadas, que es ampliamente utilizado por Google Maps, OpenStreetMaps, etc. «features» es una colección de características. Cada característica se compone de una colección de propiedades y una geometría, en este caso, un polígono.
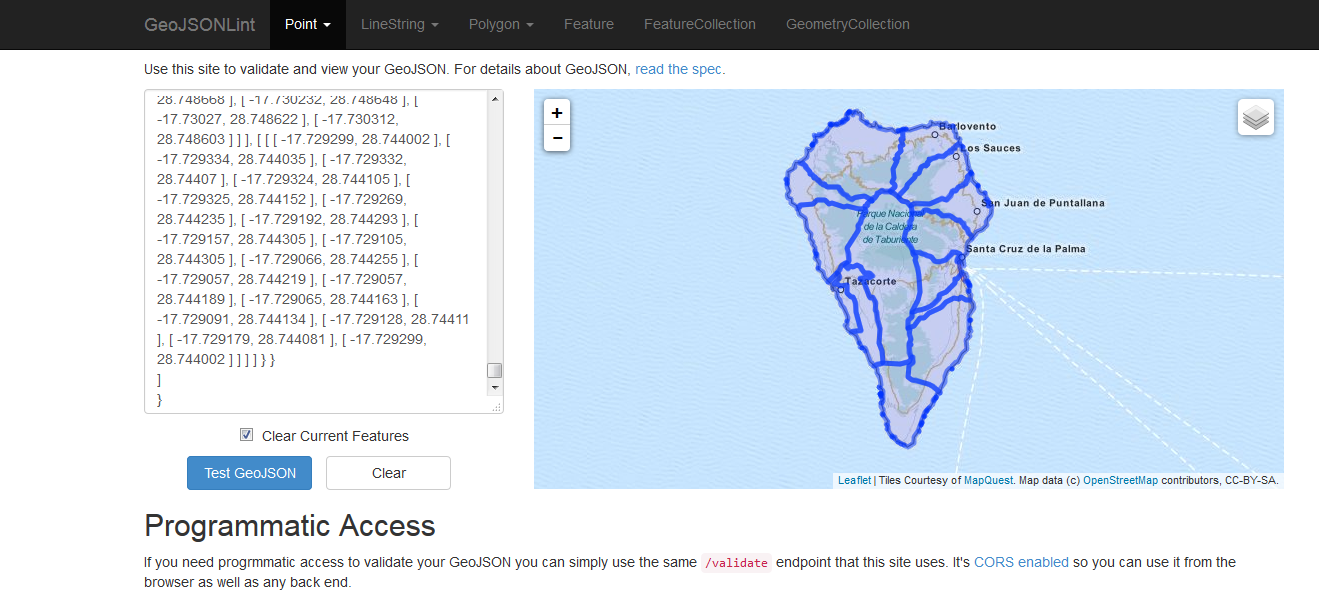
Opcionalmente, para validar el GeoJson podemos utilizar por ejemplo geojsonlint. Esta herramienta online carga los datos en un mapa y valida que sean correctos.

Visualizar el contenido en un mapa con Leaflet
La manera mas sencilla de que Leaflet reconozca nuestros datos es convertirlos a código javascript. Aprovechando que JSON es compatible con javascript, esto es tan sencillo como editar el fichero, hacer que los datos GeoJSON estén asociados a una variable municipios y guardar el fichero con extensión .js:
var municipios = {
"type": "FeatureCollection",
[...]
El código es el siguiente, mas abajo comento el código:
<!DOCTYPE html>
<html>
<head>
<title>Municipios de La Palma</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
</head>
<body>
<div id="map" style="width: 600px; height: 400px"></div>
<script src="demo.js" type="text/javascript"></script>
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<script>
var map = L.map('map').setView([28.68, -17.85], 10);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, '+
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, '+
'Imagery © <a href="http://cloudmade.com">CloudMade</a>',
id: 'mapbox.light'
}).addTo(map);
function onEachFeature(feature, layer) {
if (feature.properties && feature.properties.MUNICIPIO) {
var popupContent = "<p>Municipio: " + feature.properties.MUNICIPIO + "</p>";
layer.bindPopup(popupContent);
};
};
function style(feature) {
return {
weight: 2,
opacity: 1,
color: 'white',
dashArray: '3',
fillOpacity: 0.7,
fillColor: '#FEB24C'
};
};
L.geoJson(municipios, {
style: style,
onEachFeature: onEachFeature
}).addTo(map);
</script>
</body>
</html>
- Línea 11: aquí referenciamos al geojson con los municipios.
- Línea 14: map es la clase principal de Leafleft. Indicamos las coordenadas iniciales y el nivel de zoom por defecto.
- Línea 16: añadimos una capa (layer) con el mapa. En este caso usamos las imágenes (tiles) de OpenStreetMap (OSM). Además especificamos el nivel máximo de zoom. Existen otros servidores de mapas de OSM, hay una lista de ellos en la Wiki de OSM o utiliza un comparador de mapas como map compare service de bbbike.org
- Línea 24: función que muestra un popup con el nombre del municipio.
- Línea 31: función con el estilo de cada uno de los features de la capa GeoJSON.
- Línea 42: aquí creamos una capa de tipo GeoJSON, donde le pasamos la variable con los datos, le indicamos el estilo y le pasamos la función a llamar cuando el ratón haga click en una feature.
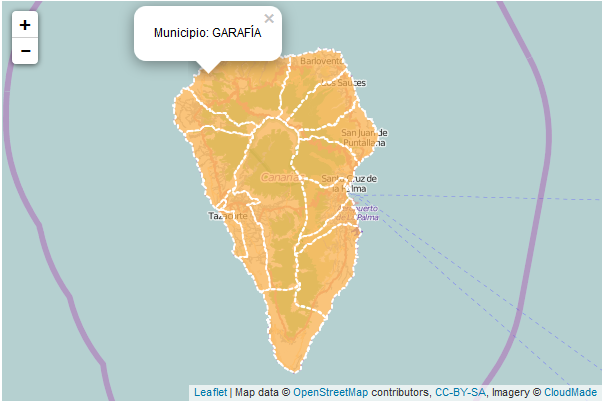
Y así quedaría el resultado:

Leer directamente GeoJSON con jQuery
En el anterior ejemplo hemos convertido el GeoJSON en código javascript. Pero dependiendo de nuestras necesidades, a veces esto no es posible y necesitaremos leer directamente el fichero en formato GeoJSON. Para hacer esto haremos uso de jQuery. El código es el siguiente, mas abajo comento el código:
<!DOCTYPE html>
<html>
<head>
<title>Municipios de La Palma</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
</head>
<body>
<div id="map" style="width: 600px; height: 400px"></div>
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script>
var map = L.map('map').setView([28.68, -17.85], 10);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, '+
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, '+
'Imagery © <a href="http://cloudmade.com">CloudMade</a>',
id: 'mapbox.light'
}).addTo(map);
function onEachFeature(feature, layer) {
if (feature.properties && feature.properties.MUNICIPIO) {
var popupContent = "<p>Municipio: " + feature.properties.MUNICIPIO + "</p>";
layer.bindPopup(popupContent);
};
};
function style(feature) {
return {
weight: 2,
opacity: 1,
color: 'white',
dashArray: '3',
fillOpacity: 0.7,
fillColor: '#FEB24C'
};
};
$.getJSON("demo.json", function(data){
L.geoJson(data, {
style: style,
onEachFeature: onEachFeature
}).addTo(map);
});
</script>
</body>
</html>
- Línea 12: aquí referenciamos a la libreria jQuery.
- Línea 42: esta función lee el GeoJson, y despues, como el ejemplo anterior, creamos una capa de tipo GeoJSON, donde le pasamos la variable con los datos, le indicamos el estilo y le pasamos la función a llamar cuando el ratón haga click en una feature.