Supongamos que después de un laborioso esfuerzo has terminado una aplicación o módulo en Python y quieres compartirlo. En este artículo intento explicar cómo preparar y distribuir un paquete Python.
Preparación básica de tu paquete
Normalmente yo me organizo el código así pero por supuesto eres libre de hacer lo que quieras 🙂
/demo /test /[src] LICENSE README.rst MANIFEST.in setup.py
carpetas
- /[src] con el nombre de tu proyecto de la que cuelga todo el código fuente y ficheros relacionados
- /demo con una o varias demos de mi aplicación o módulo
- /test donde mediante test unitarios, técnicas de mocking y code coverage me aseguro que mi código es indestructible X-) y así garantizo que la
víctimapersona que haga uso de mi código no se lleve sorpresas.
setup.py
setuptools deja tu aplicación o módulo preparado para distribuirlo. Es un módulo incorporado en Python que permite descargar, construir, instalar, actualizar y desinstalar paquetes de Python. Necesitarás crear un setup.py.
Veamos un ejemplo y luego comento:
from setuptools import setup, find_packages
setup(
name = 'iniconfig.py',
version = ‘1.0.0’,
author = 'David Miro',
author_email = 'lite.3engine@gmail.com',
description = 'A more convenient and practical approach to manage .ini files',
long_description = open('README.rst').read(),
license = open('LICENSE').read(),
url = 'https://github.com/dmiro/iniconfig',
packages = find_packages(),
test_suite = 'tests',
classifiers = [
'Development Status :: 5 - Production/Stable',
'Intended Audience :: Developers',
'Intended Audience :: Information Technology',
'Programming Language :: Python',
'Programming Language :: Python :: 2.6',
'Programming Language :: Python :: 2.7',
'Programming Language :: Python :: 3.2',
'Programming Language :: Python :: 3.3',
'Programming Language :: Python :: 3.4',
'Programming Language :: Python :: 3.5',
'Topic :: Software Development :: Libraries :: Python Modules',
'License :: OSI Approved :: MIT License'
]
)
- name: es el nombre de tu paquete, si tienes pensado subirlo a PyPi comprueba antes que el nombre no exista.
- long_description: descripción detallada de lo que hace el paquete, en texto plano o en formato reStructuredText (.rst). Si la documentación la tienes en otro formato prueba pandoc para convertila a .rst
- license: es el texto con describe el tipo de licencia que has elegido.
- url: la web del autor o en este caso donde reside el código
- packages: son las dependencias a otros paquetes que necesita para funcionar. Puedes añadirlo manualmente o dejar que find_packages() busque las dependencias en tu código automáticamente por ti.
- test_suite: opcional, nombre de la carpeta que contiene los tests unitarios. Para que todo funcione automáticamente se tienen que cumplir algunas convenciones de nomenclatura. (1) los archivos que contiene los test deben acabar en _text.py (2) dentro de cada archivo los test deben heredar de la clase unittest.TestCase (3) dentro cada clase los test a ejecutar debe empezar por def test_. También es importante que la carpeta /tests contenga un __init__.py. Para saber mas lee unittest
ejemplo:
/tests /tests/__init__.py /tests/textcase_test.py
testcase_test.py
import unittest class Test(unittest.TestCase): def test_upper(self): self.assertEqual('foo'.upper(), 'FOO') - classifiers: sirve para clasificar tu paquete, imprescindible si tienes pensado subir tu paquete a PyPi.
otros ficheros
- LICENSE: contiene el texto de la licencia. Lo que hacemos es leer su contenido desde setup.py.
- README.rst: contiene la descripción detallada de lo que hace el paquete. Al igual que el fichero de licencia, leemos el contenido desde setup.py
- MANIFEST.in: setuptools incluye todos los archivos referenciados en setup.py – modulos, paquetes, readme.txt y todo lo que cuelga de /test. Si deseas incluir algún otro archivo, entonces debes incluir la referencia en el archivo manifest.in.
ejemplo:
include LICENSE include README.rst
Generar y distribuir tu paquete con PyPi
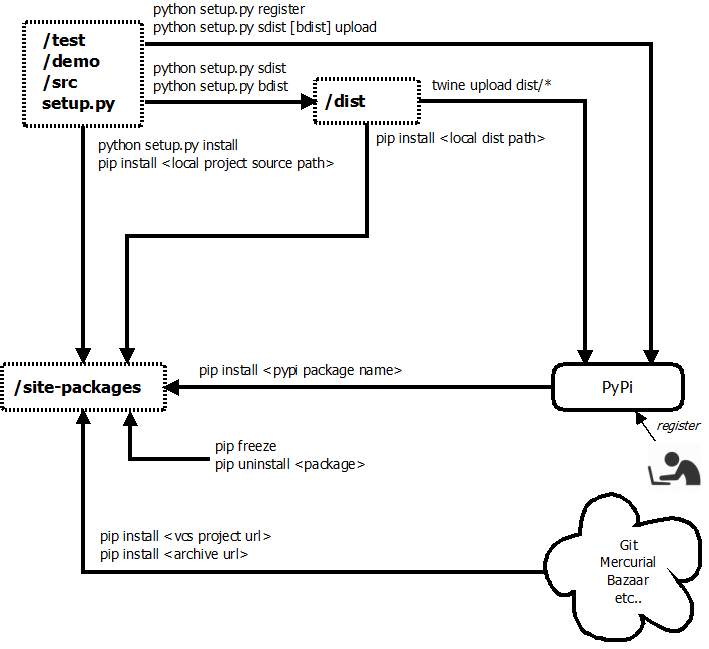
Esta chuleta (cheat sheet) resume los comandos básicos para preparar y distribuir tu paquete, así como los comandos básicos para instalar paquetes de terceros.

Siempre y cuando tu paquete sea de código abierto, la manera oficial es subirlo a PyPi. De este modo tu aplicación o módulo estará disponible a través de la herramienta de administración pip que Python 2.7.9 y Python 3.4 incorporan. Si tu versión Python es anterior averigua cómo instalar pip.
Algunas de las ventajas de pip es que antes de instalar descarga todos los paquetes ahorrando problemas a mitad de instalación, tiene un mecanismo de desinstalación de paquetes y además ofrece soporte para instalar directamente de git, mercurial o bazaar.
Pasos
- Date de alta en PyPi
- Registra tu paquete en PyPi
python setup.py register
- Subelo a PyPi
Esto lo puedes hacer en un paso:
python setup.py sdist upload
o en dos pasos:python setup.py sdist twine upload dist/*
La ventaja de twine es que utiliza seguridad en la capa de transporte (TLS) para proteger tu subida.
Otros comandos básicos
- testear tu paquete:
python setup.py test
- lista de paquetes instalados:
pip freeze
- desinstalar un paquete:
pip uninstall <nombre_del_paquete>
Curiosamente, setuptools no provee un comando para desinstalar un paquete, aunque siempre puedes ir a /site-packages y borrar a mano las carpetas, si te atreves. Para obtener la lista de paquetes instalados:
python setup.py install --record files.txt
- instalar directamente de github
pip install <url_git>